Memodifikasi formulir komentar di blog
Sponsored Links:
Bimbingan kali ini:Memodifikasi formulir komentar di blog ( dikutip dari Amatullah83.blogspot.com )

Bagi sebagian desainer membuat formullir komentar web tampil cantik dan unik sangat mudah. Tapi bagi sebagian orang atau blogger mungkin hal itu merupakan perkara yang sulit atau tidak mungkin. Tapi hari ini InsyaAllah hal itu bukan hal yang mustahil lagi bagi blogger karena kita bisa mendapatkan berbagai tutorial yang dapat memandu kita step by step mewujudkan harapan kita membuat dan menyesuaikan formulir komentar blogger sesuai keinginan kita, dengan cara terbaik hanya dengan sedikit penambahan CSS dan HTML.
Silahkan lihat beberapa contoh berikut:
Menggunakan background warna:

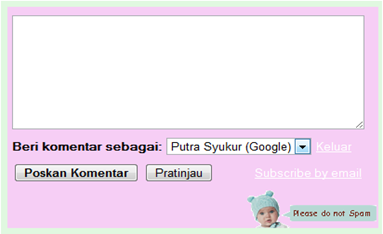
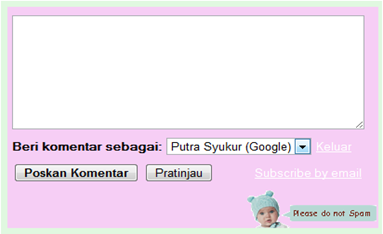
Menggunakan background image/ gambar:



Menggunakan background warna dan image:

Nah jika tertarik mencoba memodifikasi formulir komentar seperti beberapa contoh diatas silahkan ikuti tutorial berikut:
1. Setelah sig in pada account blogger sobat>>> pada dasbor>>> Klik Tata Letak>>> Edit HTML
2. Centang kotak kecil disamping kalimat "Expand Template Widget" di sudut kanan atas.
3. Cari kode di berikut: (Tips: - Tekan Ctrl + f untuk memudahkan pencarian)
5. Tambahkan kode CSS berikut diatas ]]></b:skin>
Sedikit penjelasan tentang bagian-bagian penting pada kode CSS di atas untuk membantu sobat menyesuaikan tampilan formulir komentar sesuai dengan keinginan sobat:
Ada tiga bidang penting, yaitu:
#ib-form iframe
#ib-form iframe: hover
#ib-form a
Berikut adalah rincian untuk setiap bagian dari kode CSS diatas
1. Kustomisasi Untuk Mode Aktif
#ib-form iframe
Bagian ini adalah tampilan formulir komentar blogger ketika mouse atau crusor tidak berada diatasnya.
* # FFFFFF: Ini adalah warna latar belakang. Sobat dapat mengubahnya dengan menggunakan bantuan tabel kode warna disini
* Url: Ini adalah URL untuk gambar latar belakang. Pada kode diatas saya gunakan image bayi, silahkan ganti dengan image sobat
* Border 7px solid # C7C7C7: Border dengan garis penuh setebal 7px, kalau ingin garis border putus-putus ganti solid dengan kata dotted, kode warna silahkan pakai bantuan tabel kode warna disini.
* padding: jarak antara border dan teks
* font:normal 12pt "ms sans serif", Arial; jenis huruf dan ukuran besar huruf teks "komentar sebagai"
* width:95%;height:250px; Lebar dan tinggi formulir komentar
2. Kustomisasi Untuk Mouse Hover Mode
Sekarang mari kita membahas properti CSS untuk tampilan form ketika kursor mouse melayang di atasnya, atau ketika crusor menyentuh formulir komentar
#ib-form iframe: hover
Hal ini hampir sama untuk penjelasan latar belakang dan batas seperti yang kita bahas sebelumnya. Pengaturan kedua sifat CSS akan berpengaruh hanya gambar kedua yang muncul pada mouse.
3. Kustomisasi Untuk Link Warna
#ib-form a
Bagian ini mendefinisikan warna dari kedua link -> "Sign out" dan "Berlangganan melalui email". Link-link ini muncul di sudut kanan bawah setiap Formulir Komentar Blogger.
warna: ini menentukan warna link. Mengatur warna link sebagai kontras dengan warna latar belakang.

Bagi sebagian desainer membuat formullir komentar web tampil cantik dan unik sangat mudah. Tapi bagi sebagian orang atau blogger mungkin hal itu merupakan perkara yang sulit atau tidak mungkin. Tapi hari ini InsyaAllah hal itu bukan hal yang mustahil lagi bagi blogger karena kita bisa mendapatkan berbagai tutorial yang dapat memandu kita step by step mewujudkan harapan kita membuat dan menyesuaikan formulir komentar blogger sesuai keinginan kita, dengan cara terbaik hanya dengan sedikit penambahan CSS dan HTML.
Silahkan lihat beberapa contoh berikut:
Menggunakan background warna:

Menggunakan background image/ gambar:



Menggunakan background warna dan image:

Nah jika tertarik mencoba memodifikasi formulir komentar seperti beberapa contoh diatas silahkan ikuti tutorial berikut:
1. Setelah sig in pada account blogger sobat>>> pada dasbor>>> Klik Tata Letak>>> Edit HTML
2. Centang kotak kecil disamping kalimat "Expand Template Widget" di sudut kanan atas.
3. Cari kode di berikut: (Tips: - Tekan Ctrl + f untuk memudahkan pencarian)
<div class='comment-form'>4. Ganti dengan kode berikut:
<div id='ib-form'>
5. Tambahkan kode CSS berikut diatas ]]></b:skin>
#ib-form iframe{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnfaNa540BuREueoASIvLnU4P9qsgWCO0e3ULIl0oE6X0NFN2_zyq1h22oPSLQa4XESOBRSYP_oJCF-R6yyn7MKkBVZhWEsXnu-KTFQ4dv_YDAYz8h4CGBM_5f6YdtgeZqxukvtm8DXEqP/s400/plz-do-not-spam1.gif) no-repeat bottom right;
border:7px solid #C7C7C7;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#7EB2AC;
width:95%;height:250px;}
#ib-form iframe:hover{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisUxZAKyG7sOJbNl0JDtt-Kboe-WESAdzVggJ7OqWIDGHtDlSBGytG7XaIRkwK18zH2nENrPj1QFi_qkGTiyfw62RM7AxbzGTXp6Wwd5HcrU6VsiA88u1G6PCF_SllFxQYfJHhhiE6GwTs/s400/plz-do-not-spam2.gif) no-repeat bottom right;
border:7px solid #7EB2AC;}
#ib-form a{
color:#7EB2AC;}
Sedikit penjelasan tentang bagian-bagian penting pada kode CSS di atas untuk membantu sobat menyesuaikan tampilan formulir komentar sesuai dengan keinginan sobat:
Ada tiga bidang penting, yaitu:
#ib-form iframe
#ib-form iframe: hover
#ib-form a
Berikut adalah rincian untuk setiap bagian dari kode CSS diatas
1. Kustomisasi Untuk Mode Aktif
#ib-form iframe
Bagian ini adalah tampilan formulir komentar blogger ketika mouse atau crusor tidak berada diatasnya.
* # FFFFFF: Ini adalah warna latar belakang. Sobat dapat mengubahnya dengan menggunakan bantuan tabel kode warna disini
* Url: Ini adalah URL untuk gambar latar belakang. Pada kode diatas saya gunakan image bayi, silahkan ganti dengan image sobat
* Border 7px solid # C7C7C7: Border dengan garis penuh setebal 7px, kalau ingin garis border putus-putus ganti solid dengan kata dotted, kode warna silahkan pakai bantuan tabel kode warna disini.
* padding: jarak antara border dan teks
* font:normal 12pt "ms sans serif", Arial; jenis huruf dan ukuran besar huruf teks "komentar sebagai"
* width:95%;height:250px; Lebar dan tinggi formulir komentar
2. Kustomisasi Untuk Mouse Hover Mode
Sekarang mari kita membahas properti CSS untuk tampilan form ketika kursor mouse melayang di atasnya, atau ketika crusor menyentuh formulir komentar
#ib-form iframe: hover
Hal ini hampir sama untuk penjelasan latar belakang dan batas seperti yang kita bahas sebelumnya. Pengaturan kedua sifat CSS akan berpengaruh hanya gambar kedua yang muncul pada mouse.
3. Kustomisasi Untuk Link Warna
#ib-form a
Bagian ini mendefinisikan warna dari kedua link -> "Sign out" dan "Berlangganan melalui email". Link-link ini muncul di sudut kanan bawah setiap Formulir Komentar Blogger.
warna: ini menentukan warna link. Mengatur warna link sebagai kontras dengan warna latar belakang.
Jika anda mempunyai berbagai kritik atau saran atas berbagai macam trik dan artikel dalam blog ini yang kurang atau ada trik yang tidak bisa,silahkan kirim ke email saya:thebestofblogging@gmail.com.Sekian dan semoga trik dan artikel dalam blog ini kebanyakan dapat bermanfaat




1 komentar — Skip to Comment
wah, infonya menarik sekali gan.
Posting Komentar — or Back to Content