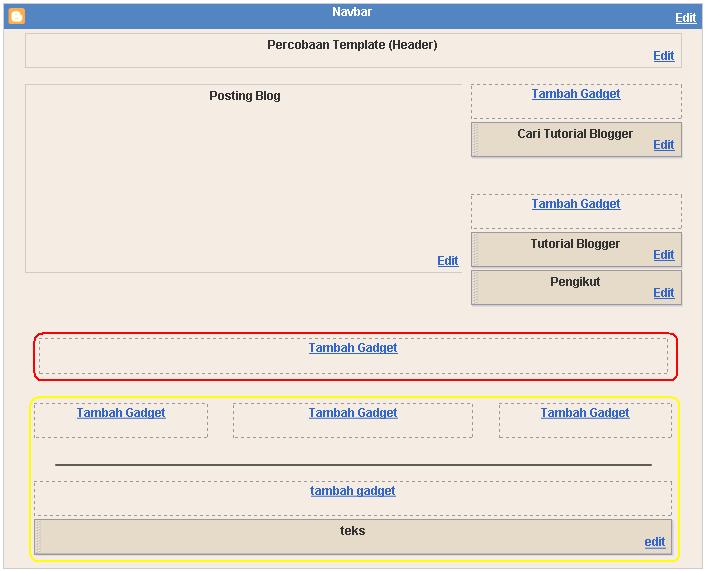
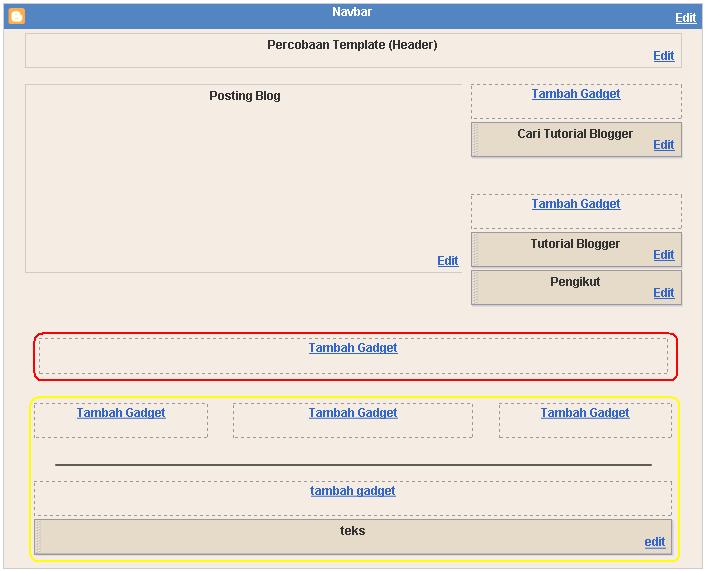
Menambahkan 3 kolom elemen di atas footer
Sponsored Links:
Bimbingan kali ini:menambahkana 3 kolom elemen diatas footer

Sudah paham??langsung saja ke tutorialnya
1.Login ke akun blogger anda
2.Masuk ke menu Rancangan
3.Pilih menu Edit HTML
4.Klik download template lengkap(jaga-jaga kalo pengeditan gagal atau berantakan)
5.Centang expand template widget,lalu cari kode yang mirip seperti ini:
6.Lalu paste kode berikut,dibawah kode yang tadi
7.Cari kode seperti ini:
8.Tambah kode berikut diatas kode yang tadi
9.Tinggal diSave
Semoga bermanfaat

Sudah paham??langsung saja ke tutorialnya
1.Login ke akun blogger anda
2.Masuk ke menu Rancangan
3.Pilih menu Edit HTML
4.Klik download template lengkap(jaga-jaga kalo pengeditan gagal atau berantakan)
5.Centang expand template widget,lalu cari kode yang mirip seperti ini:
#footer {
width:900px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
6.Lalu paste kode berikut,dibawah kode yang tadi
/* bottom
----------------------------------------------- */
#bottom {
width:900px;
clear:both;
margin:0 auto;
float:left;
padding:10px 0;
color:#333;
background:#ffffff;
border-top:1px solid #333;
}
#bottom a:link {
color:#006699;
text-decoration:none;
}
#bottom a:hover {
color:#c06000;
text-decoration:underline;
}
#bottom a:visited {
color:#045FB4;
text-decoration:none;
}
#bottom h2 {
padding:20px 0 2px 0;
margin:0 0 10px 0;
border-bottom:1px dotted #cccccc;
font-size:11px;
font-weight:bold;
line-height:1.4em;
text-transform:uppercase;
}
#bottom ul {
padding:0;
margin:0;
color:#333;
}
#bottom ul li {
list-style-type:none;
border-bottom:1px dotted #333;
background:url("http://i35.tinypic.com/2n03mgz.jpg") no-repeat 0px .17em;
padding-left:17px;
margin-top:2px;
}
#left-bottom {
width:200px;
float:left;
padding-left:15px;
}
#center-bottom {
width:200px;
float:left;
padding:0 20px 0 20px;
}
#right-bottom {
width:420px;
float:right;
padding-right:15px;
}
7.Cari kode seperti ini:
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
8.Tambah kode berikut diatas kode yang tadi
<div id='bottom'>
<b:section class='bottom' id='left-bottom' preferred='yes'/>
<b:section class='bottom' id='center-bottom' preferred='yes'/>
<b:section class='bottom' id='right-bottom' preferred='yes'/>
</div> <!-- end bottom -->
9.Tinggal diSave
Semoga bermanfaat
Jika anda mempunyai berbagai kritik atau saran atas berbagai macam trik dan artikel dalam blog ini yang kurang atau ada trik yang tidak bisa,silahkan kirim ke email saya:thebestofblogging@gmail.com.Sekian dan semoga trik dan artikel dalam blog ini kebanyakan dapat bermanfaat




0 komentar — Skip to Comment
Posting Komentar — or Back to Content